We are often blinded by these fancy Block editor that we forgot about shortcode. It’s very easy to implement and highly reusable. What’s not to like?
In this article, we will discuss when is the right time to use Shortcode in Gutenberg editor.
1. You Need Complex HTML Markup
The job of Shortcode is mostly taken by Reusable Block. But that is only if the markup you need can be made with Gutenberg.
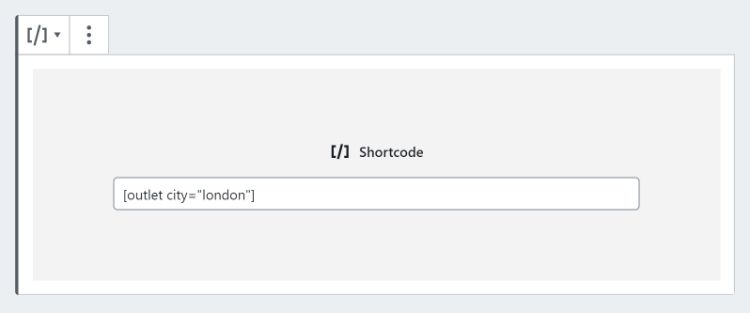
Let’s say your client is a restaurant chain and has an “Outlet” custom post type with “City” taxonomy. You need to show outlets in specific cities.
With shortcode, it’s very simple to do:

And the code to enable that shortcode is as shown below:
add_shortcode( 'outlet', 'shortcode_outlets' );
function shortcode_outlets( $atts, $content = null ) {
// set default attribute
$atts = shortcode_atts([
'city' => ''
], $atts);
$outlets = get_posts([
'post_type' => 'outlet',
'posts_per_page' => $atts['city'] ? '-1' : '6',
'tax_query' => $atts['city'] ? [[
'taxonomy' => 'city',
'field' => 'slug',
'terms' => $atts['city'],
'operator' => 'IN'
]] : [];
]);
// create data to be passed on to template
$args = [
'outlets' => $outlets
];
ob_start();
get_template_part( 'shortcodes/outlets', '', $args );
return ob_get_clean();
}<?php
$html = '';
foreach( $args['outlets'] as $o ) {
$thumbnail = get_the_post_thumbnail( $o );
$title = $o->post_title;
$link = get_permalink( $o );
$html .= "<li> <a href='{$link}'>
{$thumbnail}
<h4>{$title}</h4>
</a> </li>";
} ?>
<ul class="outlet-list">
<?php echo $html; ?>
</ul>2. You Need it Quick
This is the primary reason. If you are developing a theme to sell, then it’s understandable to invest in the time for a custom block.
But if it’s a custom theme for a specific client that you will only use in 1 or a few pages, just create a Shortcode.
3. The Content Rarely Changed
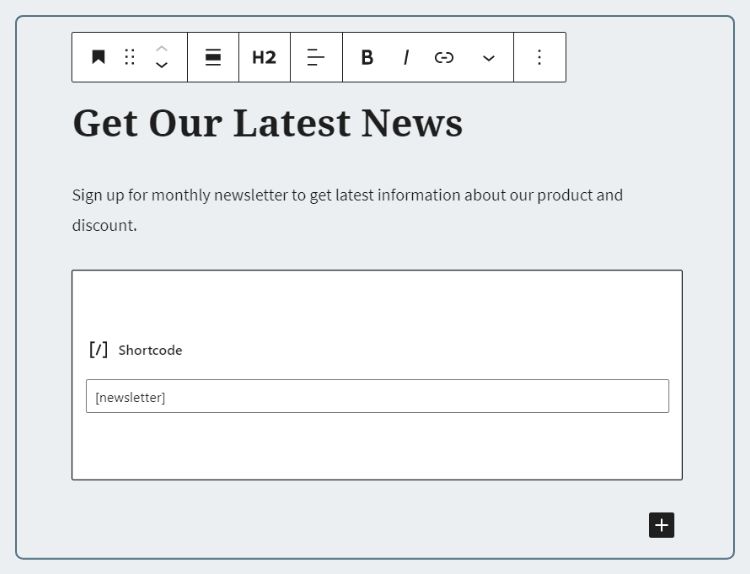
One common example is a Newsletter form.
That form likely to stay intact for years to come. So there’s little benefit of having it as an editable block.
Maybe you only change the introduction message, but that can be solved by mixing it up with other blocks like this:

4. You Also Want to Use It In a Widget
Since you can’t put a block in a Widget (at least not yet), having a shortcode means not doing double work.
For example the Newsletter shortcode we made above can easily be reused inside a widget.
Conclusion
Shortcode is still a great tool to have in your arsenal. From my experience, it’s simple enough for clients to understand. The worst thing that can happen is a typo which they will realize after checking how the site looks.
If you want to avoid shortcode but want it quick, the ACF (Advanced Custom Fields) Pro plugin has a feature to create Custom Block.
This article has been updated on Sep 15 2020 because WP 5.5 added a better way to return a shortcode by using
get_template_parts().