ACF (Advanced Custom Fields) is a plugin to create user-friendly custom fields. Visit their website to learn more.
Not satisfied with Gutenberg? Want a fully custom page builder? See no further than Flexible Content which is part of ACF Pro (we are not affiliated with them).
Psst! If you haven’t bought ACF Pro, do it before 2020 because they are grandfathering the Unlimited Lifetime plan.
What is Flexible Content?
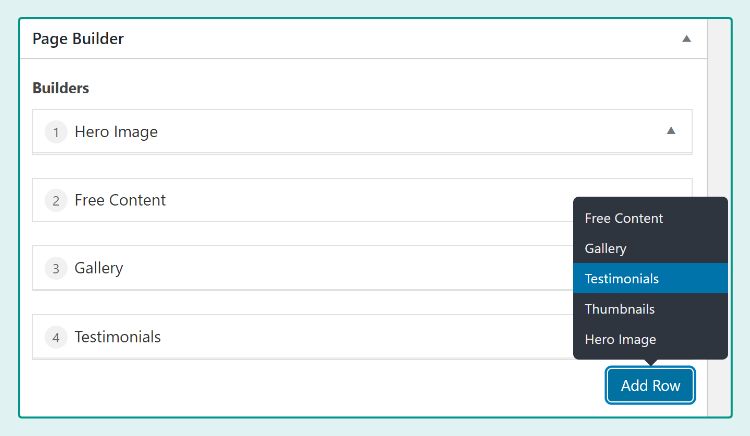
It is a field type which act like a Repeater but you can have different fields in each row. Simply perfect for page builder.

How to Create?
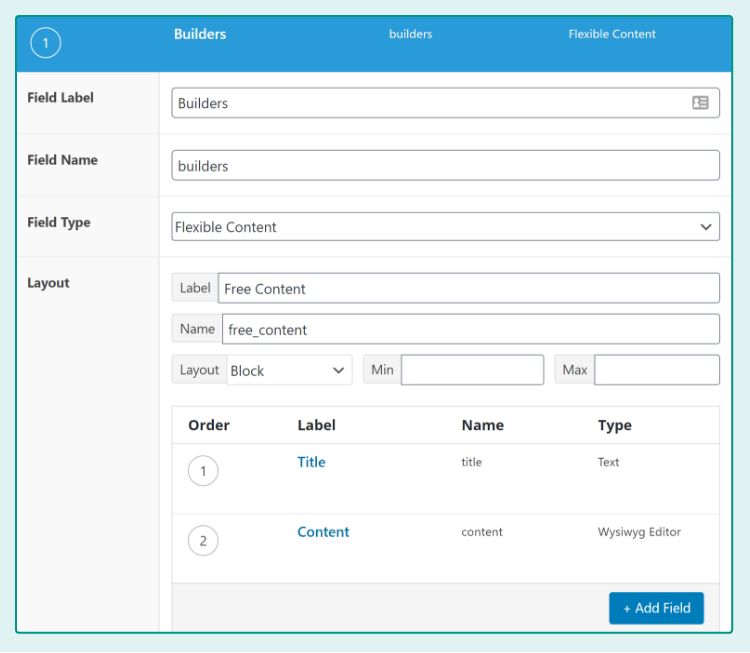
First add a new field and set its type to Flexible Content. In the expanded setting, you can create multiple layouts, each with its own set of fields:

How to Render?
The guide below is for pure-PHP, read here if you want to use Timber Library.
In your theme, create a new folder called /layouts and create new files with exact name as your layout’s:
...
layouts/
├── free_content.php
├── testimonials.php
├── gallery.php
├── ...
...Then add the following snippets to your page.php or if you want to use this in Post, put it in single.php:
<?php if( have_rows('layouts') ):
while( have_rows('layouts') ): the_row();
$layout_name = get_row_layout();
get_template_part( "layouts/$layout_name" );
endwhile;
endif; ?>After that, implement the layout file. Some examples:
<section class="free-content-layout">
<h2>
<?php echo get_sub_field( 'title' ); ?>
</h2>
<?php echo get_sub_field( 'content' ); ?>
</section><section class="gallery-layout">
<h2>
<?php echo get_sub_field( 'title' ); ?>
</h2>
<?php $images = get_sub_field( 'content' ); ?>
<div class="gallery-items">
<?php foreach( $images as $i ): ?>
<figure>
<img src="<?php echo $i['sizes']['thumbnail']; ?>"
alt="<?php echo $i['alt']; ?>">
</figure>
<?php endforeach; ?>
</div>
</section>Make the Fields Tidier (Optional)
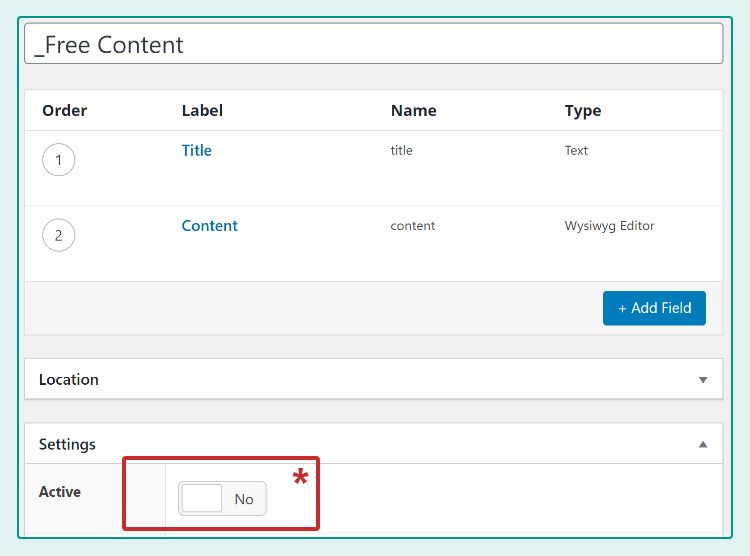
Your group will look messy after having several layouts. First step to make them tidier is to split each layouts into its own group like pictured below:

(*) Don’t forget to deactivate the group
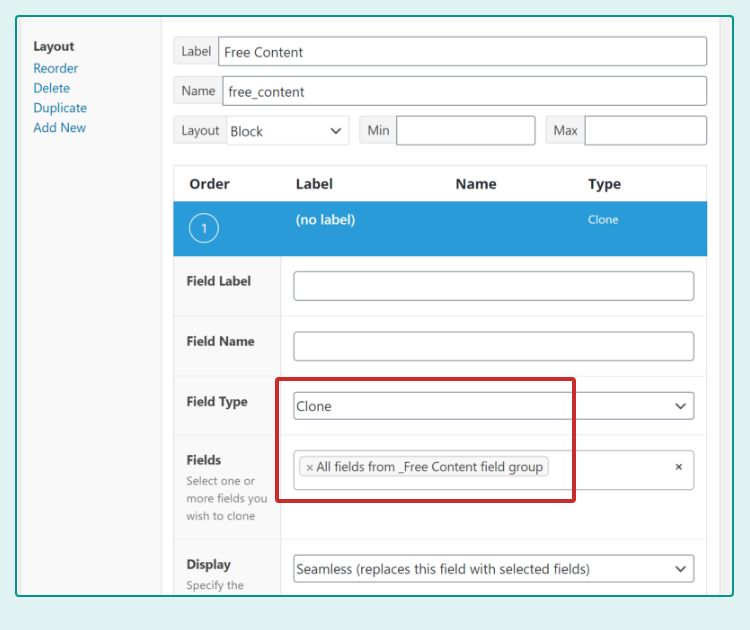
Then inside the Flexible Content, add a single Clone field linking to the splitted group:

Now whenever you changed the splitted group, the one inside layout will be changed too.
Conclusion
Flexible Content is a powerful yet underused tool in ACF Pro arsenal. Personally I have used this on all my projects prior to Gutenberg release.
If you have any question related to Flexible Content field, feel free to leave a comment below 🙂





Superb, I just found you in Reddit.
Posting tutorials for developers I love it.
Asking some more tutorials on user management from front end without plugins, like login, registration, post creation and editing (ACF) and user or author dashboards. In every wordpress tutorials website they suggest plugins.
More tutorials on ACF is great.
Thanks!
For front-end registration without plugin, what I did on one of my project is to simply use the native
/wp-login.php?action=registerand enqueue my own CSS to make it looks better.But for adding extra fields, I used ACF since it was already installed on my site.
I will put that on my TODO list.
Thank you very much!
Nice tutorial, easy to understand and works perfectly.